roBrowser install Config
Web : https://www.robrowser.com
Installation
This doc will explain how to download and install roBrowser on your website or as a Chrome App and will explain how the users will be able to use it.
Note: roBrowser is just an executable, so to run it you will need to have the original client files and a server to run the game. You can find all of them in forums as rAthena.org or Hercules.ws.
Get the source code
First of all, to run roBrowser you have to download its source code
The project is packed in a zip file, you will need a ZIP unpacker to extract its content, you can google for it if your system don't have one installed.
Installing a Remote Client
The Remote Client is used to download game resources from a server when users don't have a FullClient on their computer.
Instead of extracting your GRFs in a data directory and upload it in a server, the Remote Client have some powerfulls capacities :
- Client from another domain can download resources from your server (configurable).
- Extracting files directly from your Game Resources Files.
- Converting BMP files to PNG to speed up the download.
- Auto extracting files from your GRF to save server resources.
Upload
The RemoteClient is located in the client/ directory. Upload it to your web server and add :
- Your GRFs files and DATA.INI directly in the resources/ folder.
- Add your mp3 files into the BGM/ folder
- Add the content of your data/ folder in the client data/ folder.
Configuration
Once it's done you will just have to configure the configs.php and .htaccess file.
The htaccess will need to know the path where is located index.php to work with URL rewriting
- type: myroserver.com/client/
-
ErrorDocument 404 /client/index.php
- type: myroserver.com/low/client/
-
ErrorDocument 404 /low/client/index.php
- type: client.myroserver.com/
-
ErrorDocument 404 /index.php
Adding your customs
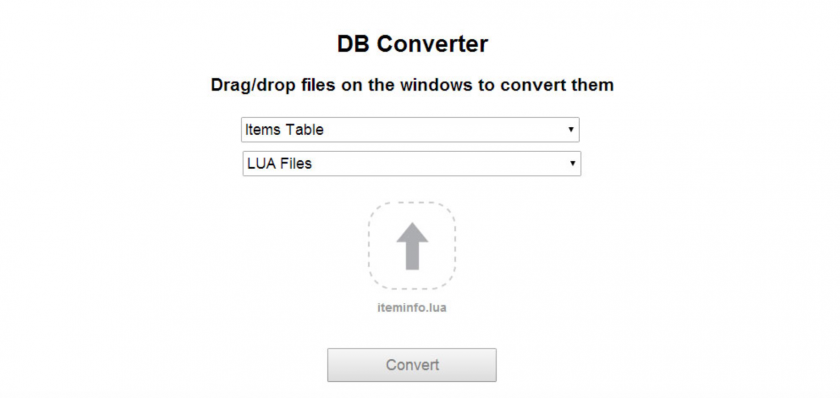
Since some revisions, roBrowser doesn't read data files anymore (lua, xray, .txt). To avoid any problems, you'll have to convert and adding them directly to roBrowser's source code.

To do it, go to tools/converter/index.html and select the type of data you need to compile and your files type.
Drag drop your files into the browser and click into Convert. Save the file at the specified location.
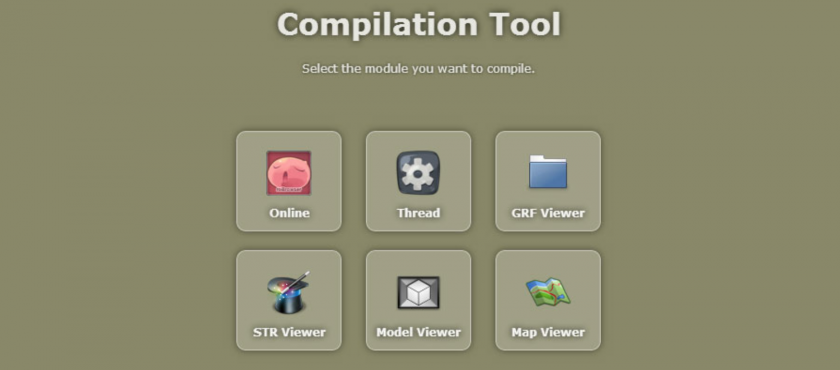
Compile roBrowser source code
If not running in Development Mode, the code has to be compiled : players does not want to download ~150 javascript files to play RO...
To compile roBrower, open the file tools/build/index.html in your web browser, select the application needed.

The process can take some times, once done, note the location where the file have to be saved, the download the file and move it to this location.
Note: every app use the Thread app, so don't forget to compile it too.
Configure to run in a website
If you want roBrowser to be accessible in a website, just follow the API guide.
You will be able to create a page with your own settings to let your players access roBrowser from your website, directly in a div or by opening a popup
Configure to use as a Chrome App
What is a Chrome APP ?
Chrome App is the name for Google Chrome Application. It's exactly the same as running a website directly except you have an icon of the application somewhere on Google Chrome browser.
The main reason I decided to port roBrowser to Chrome App is to benefit some privileges, being able to execute native socket without relying on a plugin as JAVA.
Configuration
It's possible to add default configration to the Application, just open applications/settings.js and add your own parameters (same parameters used than in the API)
Installation
Go to the extensions management page by clicking the settings icon and choosing Tools > Extensionsor by going to this URL: chrome://extensions/ in your omnibox (more informations).
Make sure the Developer mode checkbox has been selected.
If you want to debug roBrowser, click the Load unpacked extension button, navigate to roBrowser main folder and click OK.
If you want to create the App, click the Pack extension button, navigate to roBrowser main directory and click Package and it will create two files, a .pem and a .crx needed to publish your App (more informations).
Once it's done, just click on your created App to run roBrowser.
API
The API is designed to run roBrowser just by passing some arguments to a function, avoiding to get rid of all roBrowser's code and just focusing in needed configuration.
Audience
This documentation is designed for people familiar with Javascript programming and object-oriented programming concept.
This conceptual documentation is designed to let you quickly start exploring and developing applications using roBrowser API.
Hello World
The easiest way to start learning about roBrowser start up API is to see a simple example. The following web page run an online version of roBrowser :
<!DOCTYPE html>
<html>
<head>
<title>ROBrowser's App from https://www.robrowser.com</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="api.js"></script>
<script type="text/javascript">
function initialize() {
var ROConfig = {
target: document.getElementById("robrowser"),
type: ROBrowser.TYPE.FRAME,
application: ROBrowser.APP.MAPVIEWER,
remoteClient: "https://grf.robrowser.com/",
width: 800,
height: 600,
packetver: 20130513,
};
var RO = new ROBrowser(ROConfig);
RO.start();
}
window.addEventListener("load", initialize, false);
</script>
</head>
<body>
<div id="robrowser">Initializing roBrowser...</div>
</body>
</html>Even in this simple example, there are a few things to note:
- We declare the application as HTML5 using the <!DOCTYPE html> declaration.
- We include the roBrowser API JavaScript using a script tag.
- We create a div element named "robrowser" to hold the result.
- We create a JavaScript object literal to hold a number of properties.
- We create a JavaScript "RO" object, passing it the properties.
- We use an event listener to load roBrowser after the page has loaded.
Settings
To initialize roBrowser, we first create a Settings object to contain the application initialization variables. This object is not constructed; instead it is created as an object literal.
var ROConfig = {};Application
Because roBrowser is a set of Tools, it's better to specify which application you need to execute
application: ROBrowser.APP.MAPVIEWER,The following types are supported:
- ONLINE Online Game
- MAPVIEWER Visualize RO Maps
- GRFVIEWER Extract Game File and show its files contents (bmp, sprites, models, ...)
- MODELVIEWER Show RO 3D models
Integration Type
roBrowser can be integrated in a webpage using two differents ways, popup or in webpage:
type: ROBrowser.TYPE.FRAME,The following types are supported:
- FRAME Insert roBrowser in your webpage, must complete the target propertie.
- POPUP Will open a new window to execute roBrowser
Target
When using ROBrowser.TYPE.FRAME you have to specify a target element which will contain roBrowser.
target: document.getElementById('robrowser'),Packet Version
When using in Online Mode (ROBrowser.APP.ONLINE), the client need to know which packet version the server used.
To know this, roBrowser used some in-build features and it's possible to configure how it will react:
- Auto (deprecated)
- Will extract the packetver in the executable (if given by the user) and will listen for packets received from server to detect its version:
packetver: 'auto',
It's not stable enough to be use in production, please use the YYYYMMD version. - Executable
- Will extract the packetver used in the client executable:
packetver: 'executable',
- YYYYMMDD
- Specify directly the packetver :
packetver: 20120523,
Client Hash
Some server require the client hash to connect successfully on the servers.
clientHash: 'FA5C3249FEDEADL33TC4FEB4B3CA9924',Packet Encryption
Using the Online App (ROBrowser.APP.ONLINE), it's possible to encrypt the packets sent to server (if the server support this features).
It's an official features implemented on some private server. Disable by default.
- Boolean
- If set to true, the client will use encryption keys based on the packetver. To disable set it to false.
packetKeys: true,
- YYYYMMDD
- Will use the keys base on the specify date
packetKeys: 20120523,
- Array
- If you are using custom keys, it's possible to define it :
packetKeys: [0x7E241DE0,0x5E805580,0x3D807D80],
Disable Korean
Lot of servers are wrongly using the langtype 0. The langtype set to 0 mean you want korean charset in your client but it's sometimes used in servers diffed to display english characters.
So if you want to use the langtype 0 with english characters, you'll have to set disableKorean to true.
disableKorean: true,Window Size
The initial game size is about 800x600, you can modify this value by updating the parameters:
width: 800,height: 600,Note: In Popup mode the window can be resized by the user.
Game Quality (deprecated)
To get better performance, it's possible to reduce the game quality :
For now, it's better to let the user configure itself in the Graphics Settings.
quality: 100, // 100%quality: 50, // 50%Background Music Extension
The default Background Music in Ragnarok Online are mp3 files. This audio format is not the most suitable for the web, .ogg are lighter and without a weird license.
BGMExtension will help by defining a list of format you want to load from your remote client (for now, only .mp3 and .ogg are supported). roBrowser will select the more suitable file to load depending of your browser compatibility. If not files are supported, a flash applet will do the job.
Note: You need to have the other BGM files in your remote client.
BGMExtension: ['ogg', 'mp3'],Save Files
If users are playing using their local fullclient, it's possible for them to let roBrowser save the content in the browser filesystem
It's for now only accessible on Chrome browser.
Note: the player can play while roBrowser save their fullclient, a red progressbar will be shown at the top. It can take some seconds or some minutes depending of your computer speed and it's possible roBrowser experiment some lags during the save.
Once done you will not have to worrie about selecting your fullclient files again (except if you want to update them).
This option will also save files downloaded from the remote client to run faster the next time the file is required
saveFiles: false,Version
One of the web problem is cache, it's possible you updated roBrowser's file but your users will run the older script version because of their browser cache.
To avoid this problem, version parameter was created. Every time you update roBrowser script, just modify the version to let your user update the scripts.
version: 1.0,Skip Server List
If set to true and there is only one server in your server list (clientinfo.xml, and char-servers), then no list will be popup and you will connect directly to only server left
If set to false, you will always have the server list, even if there are just one node in.
skipServerList: true,Skip Intro
If you ever want to skip the intro window to go directory to the connection window, you can set the parameter skipIntro to true.
Note: Your players will not be able to select their own local fullclient in this case
skipIntro: true,Auto Login
Option designed to connect directly your players to their account, by skipping the connection window.
Usefull if you embedded roBrowser in a session protected website (Control Panel, Facebook, ...).
autoLogin: ['userName', 'userPass'],Socket Proxy
If you are using a Websocket Proxy, specify where is located the server
socketProxy: 'ws://92.124.xx.x:5999',Development / Production Mode
You can define if roBrowser should run or not the development code, using the development mode will run roBrowser with the sources files instead of the compiled one.
development: true,Remote Client
roBrowser allow to use a remote host where to download game ressources. Files are load from this host only if they are not found in user's game files.
remoteClient: 'https://myserver.com/client/',Game Archive List (deprecated)
This is deprecated, please let roBrowser detect it.
Specify the game files to load from player's computer. This parameters can contain three differents types of data:
- String
- Specify the file which contain Game File order:
grfList: 'DATA.INI',
- Array
- Specify directly Games files to load :
grfList: ['custom.grf', 'palette.grf', 'data.grf']
- RegExp
- Specify a Regex to filter game files :
grfList: /\.grf$/i
By default, roBrowser will try to load "DATA.INI" file, and if not found will find all files with grf extention and will load them depending ordering by their size.
Servers
Specify the servers the client have to connect. It can contain two differents types of data :
- String
- Specify the file which contain servers:
servers: 'data/clientinfo.xml',
- Array
- Specify directly the servers you want to connect :
servers: [{ // First server declaration display: 'MyROPrivateServer', desc: 'My awesome custom server', address: '82.192.xxx.xx', port: 6905, version: 30, langtype: 20, remoteClient: 'https://grf.robrowser.com/', packetver: 20131223, packetKeys: true, adminList: [2000000, 2000005, 2013525] }, { // Second server declaration display: 'Testing server', desc: 'Server in my own computer', address: '127.0.0.1', port: 6900, version: 22, langtype: 0, disableKorean: true, socketProxy: 'ws://proxy-server.com:7012/', adminList: [2000000, 2000005, 2013525] }]
Note: If there is no server declaration, players can manage their own server list in the Intro Settings.

没有要显示的评论
没有要显示的评论